목차
#1. 복습 - 체크박스 만들기, label element
#2. 학습 내용
선택자
-속성 선택자
-인접 선택자
다양한 CSS속성
#3. 실습 : 체크박스에 애니메이션 효과 주기
#1. 복습 - 체크박스 만들기, label element>
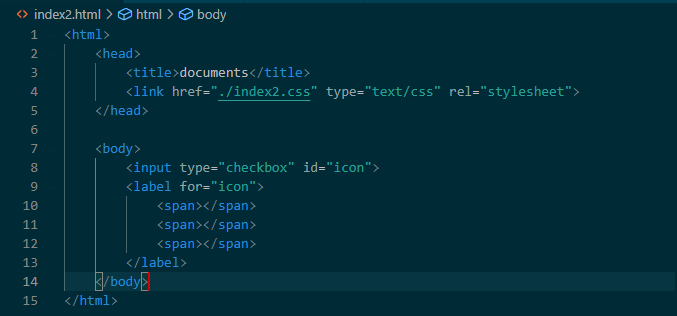
1. 체크 박스 만들기
: input element에 속성값이 checkbox 인 type 속성 선언 시 체크박스 생성 가능
cf) input elemnet는 닫는 태그가 불필요하며 inline 속성이지만 사이즈 속성 설정 가능
2. label element
: 인라인 속성 有
label emelement에 for 속성 선언하여 특정 input element의 특정 id값 선택 가능
>label의 for 속성을 이용하면 웹접근성 향상 가능
3. 선택자
.
#
엘리먼트 이름(div, body, a, ul, li....)
>
#2. 학습 내용
1. 다양한 선택자
1.1 속성 선택자 []
cf) input[id="icon"]{ }
: 모든 엘리먼트 중 인풋 박스 안에 있는 icon 이라는 id를 가진 엘리먼트에 대해 선언할 때 사용(구체적)
1.2 인접 선택자 +
선택한것과 같은 노드 같은 선상에 있는 element들에게 선언할 때 사용
주로 세세한 것 .작은 아이콘이나 버튼 만들 때 사용
cf) input[id="icon"]{ }+label{}
: 엘리먼트가 input 이면서 id가 icon 이면서 label icon인 엘리먼트에 대해 선언할 때 사용
2. 다양한 CSS 속성
2-1. Display: none;
-효과: 요소는 있지만(= 기능은 있으나) element 자체를 보이지 않게 함(= 랜더링 X)
2-2. : checked
-효과: 클릭(check)했을 때 표출될 속성 입력 가능
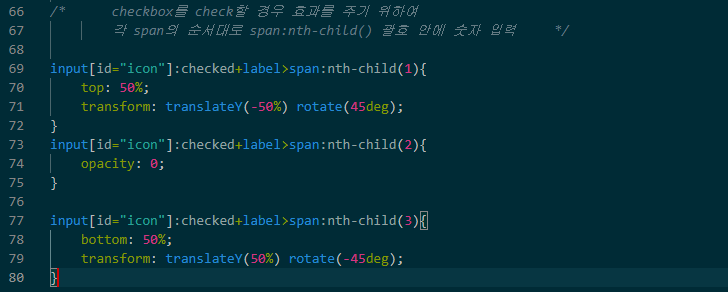
3-2. :nth+child()#
-효과: 상위 elemnt 안에 있는 하위 element들 효과 줄 때 사용
-() 안에 있는 숫자=적용할 하위 엘리먼트의 순서
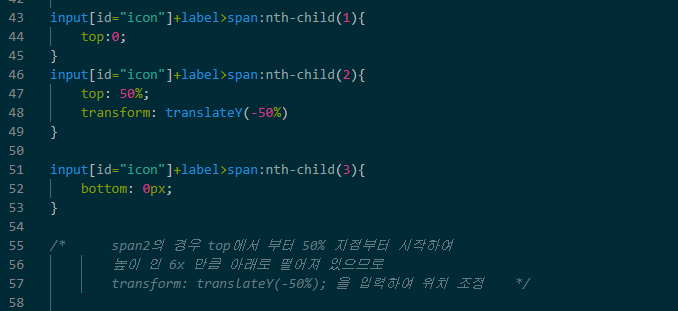
4-2. transform
-효과: element에 모션을 주거나 모양 변형 시 사용
-ex) 구부리기, 돌리기, 비틀기
5-2. clear: both;
-효과: 상위 element의 정렬을 무시
-cf) 상위 element float: left; or float: right; 일 경우 blcok으로 떨어짐
cf) 상위 element의 position: relative; 이고 하위 elemnt의 position: absolute; 일 때,
하위 element는 설정된 사이 element의 범위 안에서 놀게 됨
#3. 실습
오늘 수업에서는 체크박스를 생성하고
속성 선택자와 인접 선택자를 사용하여 애니메이션 효과 주기를 해보았다.
순서대로 따라가면서 복습해보자.
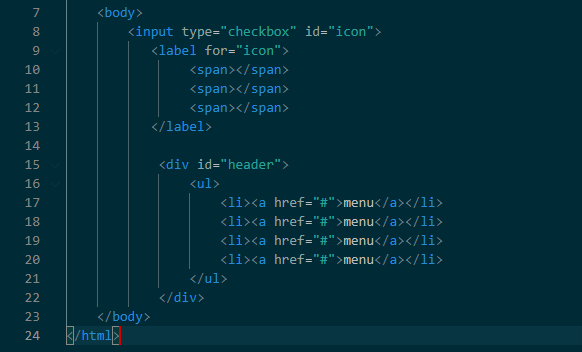
1. 기본 셋팅


2. 햄버거 버튼 만들기
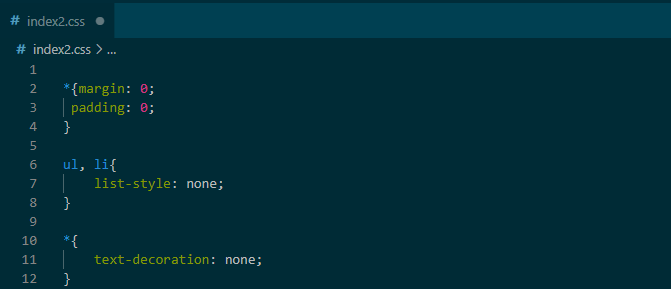
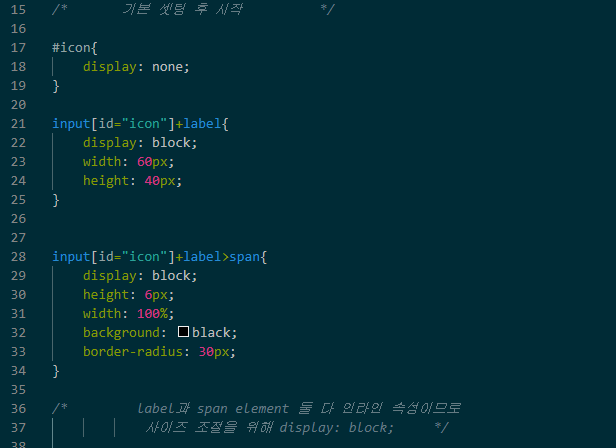
2-1. 기본으로 렌더되는 체크박스를 랜더링 되지 않도록 하기 'display: none;'
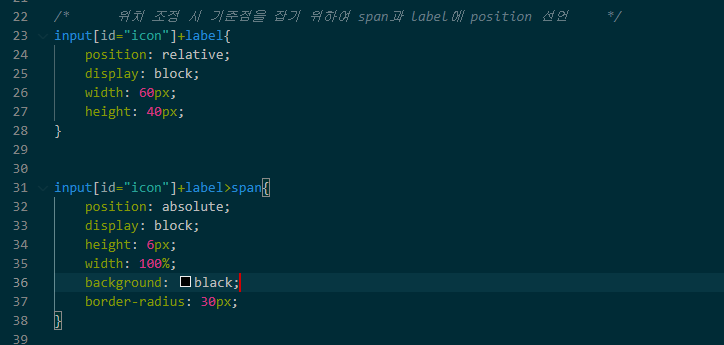
2-2. 인라인 속성인 label과 span에 display: block; 선언하여 블럭속성으로 바꾼 후 사이즈 설정
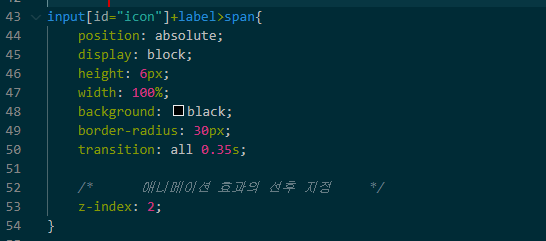
2-3. span에 background 설정하여 넓이 label의 100%, 높이 6px인 3개의 선 만들기

2-4. 겹쳐져 있는 세 개의 선 높이 설정


3. 애니메이션 효과주기
3-1. 체크박스 체크 시 랜더링 될 효과 주기


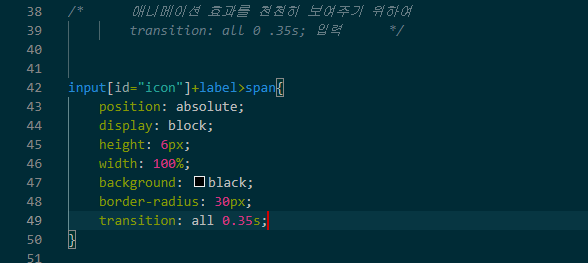
3-2. 애니메이션 효과에 속도 주기


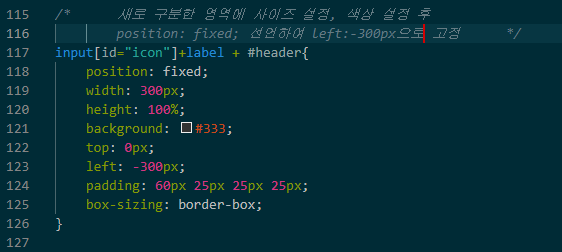
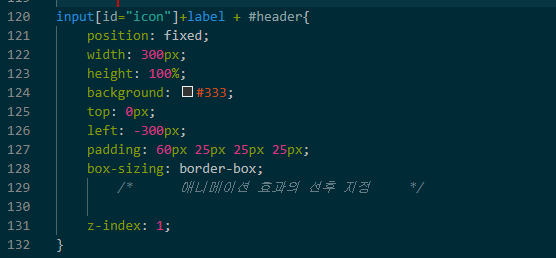
3-3. 추가 애니메이션 효과를 주기 위하여 추가 영역 만들고 header로 명명

3-4. header 영역에 스타일 효과 주기

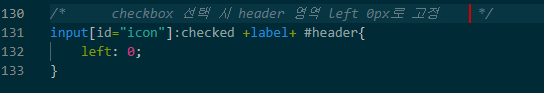
3-5. 체크박스 체크 시 표출될 스타일 선언

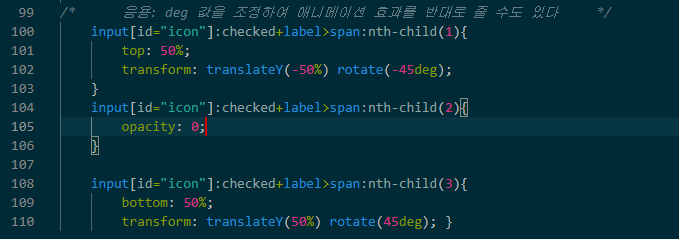
3-6. 애니메이션 효과의 선후 지정


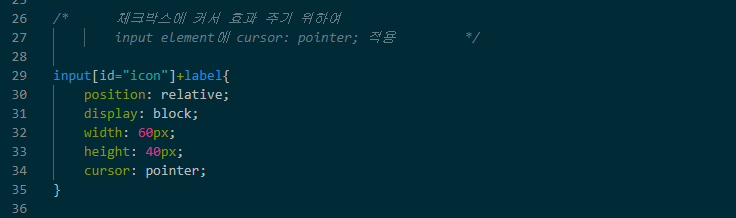
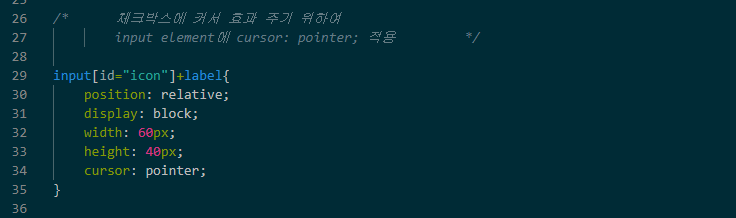
4. 커서 효과 주기

댓글