목차
- geth 환경 셋팅
- test 환경 셋팅
- 수신 계정 생성 및 tx 보내기
이번 게시글에서는 txpool에 내 tx 내용이 있는 지 확인 후
채굴을 해서 블럭이 생성되면 잔액에 반영되는 지 확인해보자!
1. geth 환경 셋팅
1-1. geth 실행
geth --datadir node --http --http.addr "0.0.0.0" --http.port 9000 -http.corsdomain "\*" --http.api "admin, miner, txpool, web3, personal, eth, debug, net" --syncmode full --networkid 7722 —port 30300 --allow-insecure-unlock
1-2. 새로운 터미널 실행해서 geth 노드에 대한 쌍방향 자바스크립트 환경 시작
geth attach http://127.0.0.1:9000
[참고]
커맨드라인에 대한 정보를 확인하고 싶다면 아래의 링크를 확인해보자
https://yellow-w.tistory.com/345
커맨드 입력 시, 아래와 같은 화면이 나타나며
datadir과 modules에서 geth 실행 시 옵션으로 입력한 정보를 확인할 수 있다.

블록 정보를 nodeJS 환경에서 가져와보자!
2. test 환경을 셋팅하기 위해 npm init 후 web3와 jest 설치
npm init -y
npm install web3 jest
3. 계정생성 및 Tx 보내기
3-1. 수신 계정 생성
메서드 실행 시 인자값을 입력하면 비밀번호 셋팅까지 한꺼번에 된다!
커맨드 입력 후 나오는 문자열이 생성된 계정이다.
> personal.newAccount('1234')
"0x791e62e00e65e6b152cc83e07b06d8a99aaf7a3b"
3-2. 수신 계정 및 발신 계정의 잔액 확인
계정 생성 이후 바로 잔액을 확인해보자
해당 계정의 잔액은 0이 나온다.
그럼 미리 채굴을 해 놓은 준비된 코인베이스 계정의 잔액을 확인해보자.
아래와 같이 balance가 잘 확인된다.

3-3. Tx 객체 생성해서 보내기
사용자가 블록체인 네트워크에 tx를 보낼때는 원래 서명이 필요하다.
하지만 geth api의 personal 객체의 sendTransaction 메서드를 통해서
보내는 내용 안에 tx 객체와, 계정의 비밀번호를 작성하여 커맨드를 입력하면
아래와 같이 발신자의 계정이 출력된다.
personal.sendTransaction({from: eth.coinbase, to: '0x791e62e00e65e6b152cc83e07b06d8a99aaf7a3b',value: web3.toWei(10,"ether")},"1234")

위와 같이 발신자의 계정이 잘 확인된다면 tx가 잘 보내졌다는 뜻이다.
그럼 수신인의 balance에 잘 반영되었는 지 확인해보자
3-4. 수신 계정의 잔액 재확인
다시 한번 아래의 커맨드를 입력해보자.
eth.getBalance("0x791e62e00e65e6b152cc83e07b06d8a99aaf7a3b")
//0
tx를 발동시켜서 보냈지만 txpool 에 들어가 있기 때문에 balance 반영되지 않았다.
3-5. txPool 확인
그렇다면 txpool을 입력해서 확인해보자.

위와 같이 txpool.instpect.pending 객체 안에 tx 정보가 담겨있으며,
txpool.status 객체의 pending에 1이 확인된다.
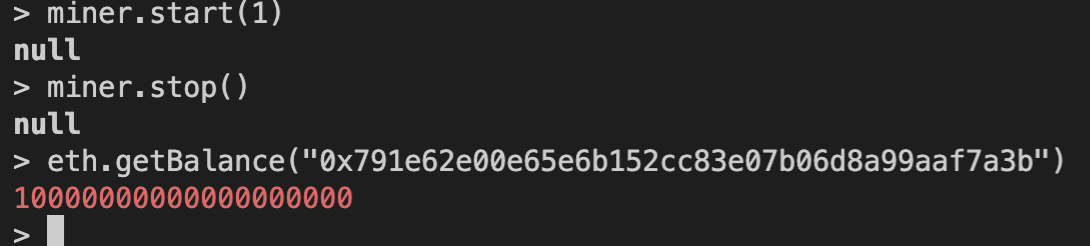
3-6. 블럭 생성 및 수신 계정의 balance 재확인
그럼 채굴을 시도해서 블럭을 한번 생성해보자

짠, 위와 같이 balance에 잘 반영되었다
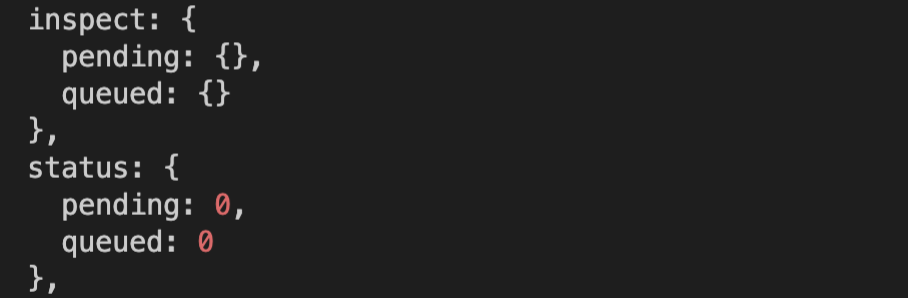
3-7. txPool 확인
그럼 다시한번 txpool 확인.
inspect의 pending 객체가 빈 객체로, status의 pending이 0으로 변경되었다.

4. jest를 통해 test 해보기
//block.test.js
const Web3 = require('web3');
describe('Block', () => {
let web3;
it('web연결 테스트', async () => {
web3 = new Web3(new Web3.providers.HttpProvider('http://127.0.0.1:9000'));
const blockNumber = await web3.eth.getBlockNumber();
console.log(blockNumber); //239
const block = await web3.eth.getBlock(blockNumber, true);
//[참고] 전체 블록 가져오기 - 반복문을 돌리면 된다!
// for (let i = 1; i <= blockNumber; i++) {
// const blocks = await web3.eth.getBlock(i, true);
// console.log(blocks);
// blocks.transactions.forEach((tx) => {
// console.log(tx);
// });
// }
});
it('getTransaction', async () => {
const tx = await web3.eth.getTransaction('0x11b3193f9e25eae51607158cd61cad0c1f04849296067c92a2eb66864a790a6c');
console.log('tx: ', tx);
//메타마스크(사용자)가 서명까지 완료해서 노드에게 보내준 데이터 형태(매개변수로 입력한 tx)
//txpool에 있는 수준의 tx
});
it('getTransactionRecipt', async () => {
const tx = await web3.eth.getTransactionReceipt(
'0x11b3193f9e25eae51607158cd61cad0c1f04849296067c92a2eb66864a790a6c',
);
console.log('tx Recipt: ', tx);
//geth가 실제로 입력한 데이터 형태 tx 내용이 evm에 한번 거쳐간 데이터>> gasUsed 속성이 있음
//검증이 끝난 후 블록에 들어간 실제 tx
});
});
테스트에 대한 콘솔 결과는 아래의 링크에서 반환되는 객체의 속성에 대한 설명과 함께 확인할 수 있다.
https://yellow-w.tistory.com/344
'블록체인' 카테고리의 다른 글
| geth command line option (0) | 2022.07.01 |
|---|---|
| web3로 블럭, tx, txReceipt 가져오기 (0) | 2022.07.01 |
| puppeth 명령어를 통한 genesis.json 생성하기 (0) | 2022.07.01 |
| 이더리움3. web3 라이브러리 (0) | 2022.06.28 |
| 이더리움 생태계 (0) | 2022.06.27 |

댓글