React/8. 환경셋팅
React 환경셋팅1. Create-react-app
by 혀닙
2022. 4. 25.
1. 실행 커맨드
$ npx create-react-app 디렉토리명
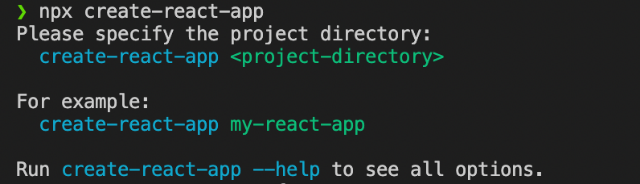
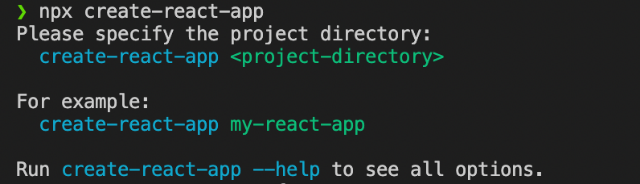
1-1. 실행되지 않은 경우
- 아래의 화면은 프로젝트 디렉토리를 작성하지 않을 경우 뜨는 문구이다.
- 아래의 화면이 확인된다면 커맨드에서 디렉토리명을 작성한 뒤 다시 커맨드를 입력하자

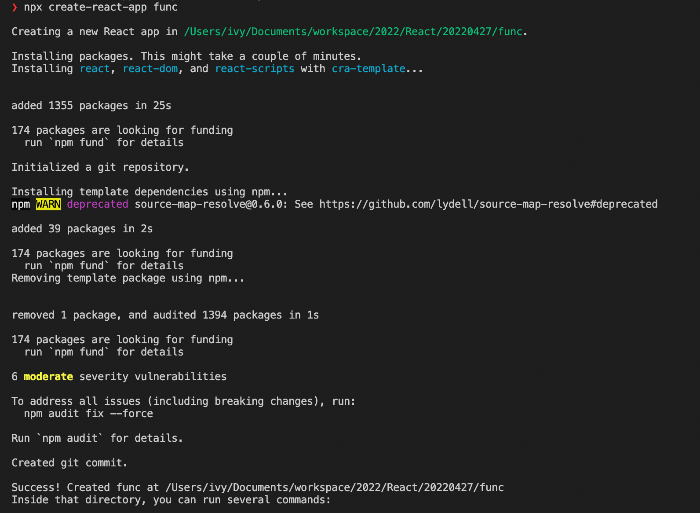
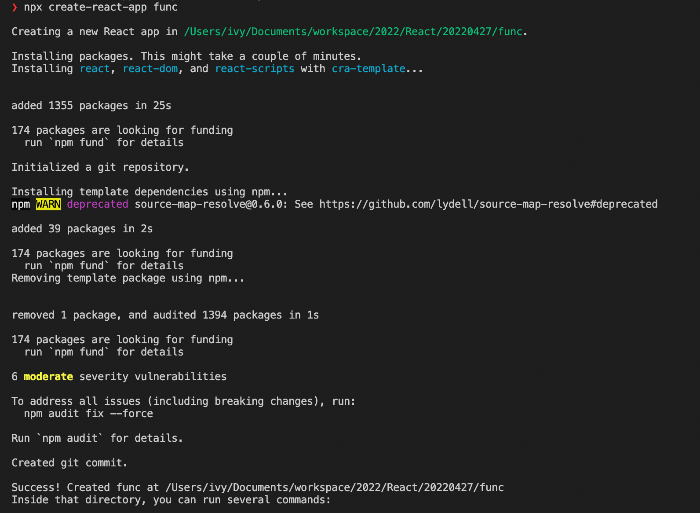
1-2. 정상적으로 실행되는 경우 아래의 화면이 나타나게 된다.

2. React 서버 돌리기
2-1. 1번에서 작성한 디렉토리로 이동 후 커맨드 입력
$ cd 디렉토리명
$ npm run start
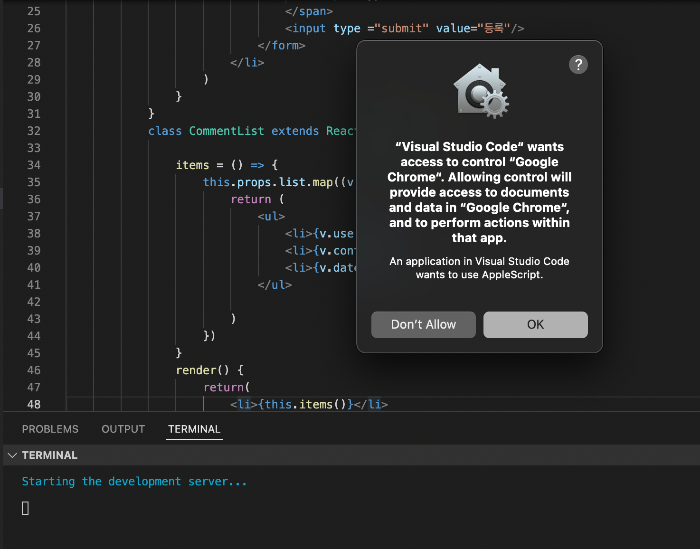
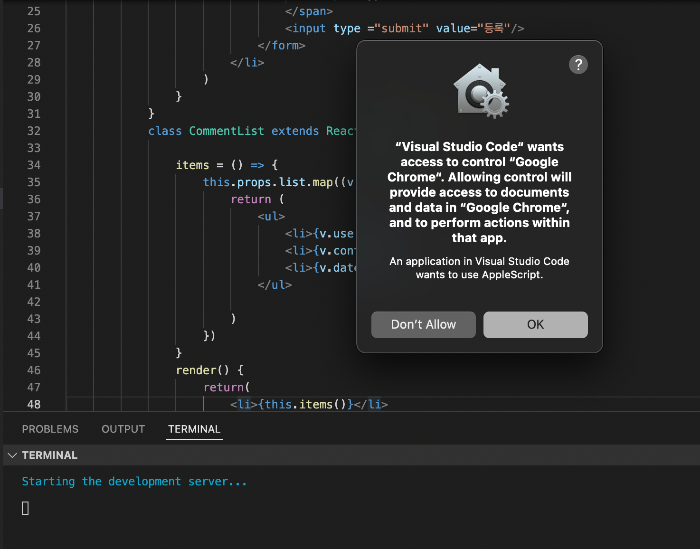
2-2.dev 서버 열기
- dev 서버를 시작한다는 문구가 확인되며 브라우저를 띄우겠다는 팝업이 뜬다

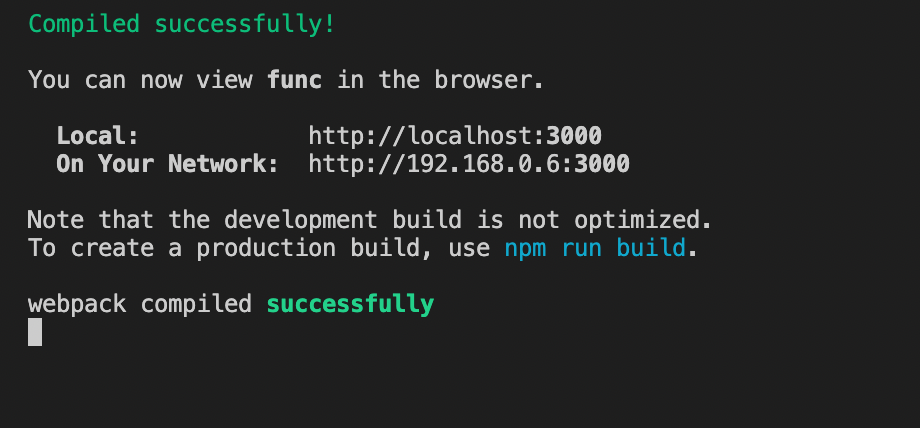
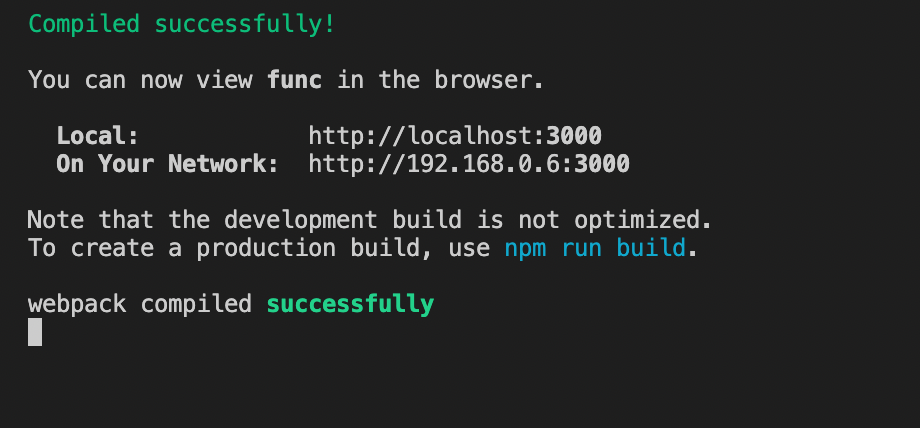
- ok를 누르면 아래와 같은 화면이 완료되며 셋팅이 끝난다

3. 셋팅
- webpack, babel, react, react-dom, eslint 설치되어 있음
- 함수 컴포넌트와 hook은 엄밀히 말하자면 다른 개념
- 클래스 컴포넌트와 비교한 함수형 컴포넌트의 단점




댓글