목차
- 하드코딩
- moment 라이브러리 사용
- webpack 및 webpacli + moment 사용
미션: 1초마다 시간이 1초씩 증가하는 코드를 작성해보자.
방법1. 하드코딩
아래와 같이 Date() 메서드와 새로운 객체를 생성하는 new 키워드를 작성하면 된다.

방법2. moment 라이브러리 사용
위의 복잡해보이는 코드는 moment라는 라이브러리를 사용해서 간편하게 작성 가능하다
우선 라이브러리를 설치하는 커맨드를 입력해서 moment를 설치해보자
1. 모멘트 라이브러리 설치
$ npm install moment
2. 코드 작성

방법3. webpack + moment 라이브러리 사용
위의 코드를 webpack을 사용해서 한꺼번에 처리해보자
1. webpack과 webpack-cli 설치
$ npm install -D webpack webpack-cli
2. 커맨드 찾을 수 없다는 문구 뜰 경우
만약 위와 같은 코드를 작성했을 때, 커맨드를 찾을 수 없다는 문구가 뜬다면 아래와 같이 입력하자
(맨 마지막의 js파일은 현재 작업중인 파일명이다)
$ npx webpack-cli ./src/index.js

커맨드를 입력하면 아래와 같이 경고 문구는 나타나지만 webpack과 webpack-cli가 잘 설치된다.


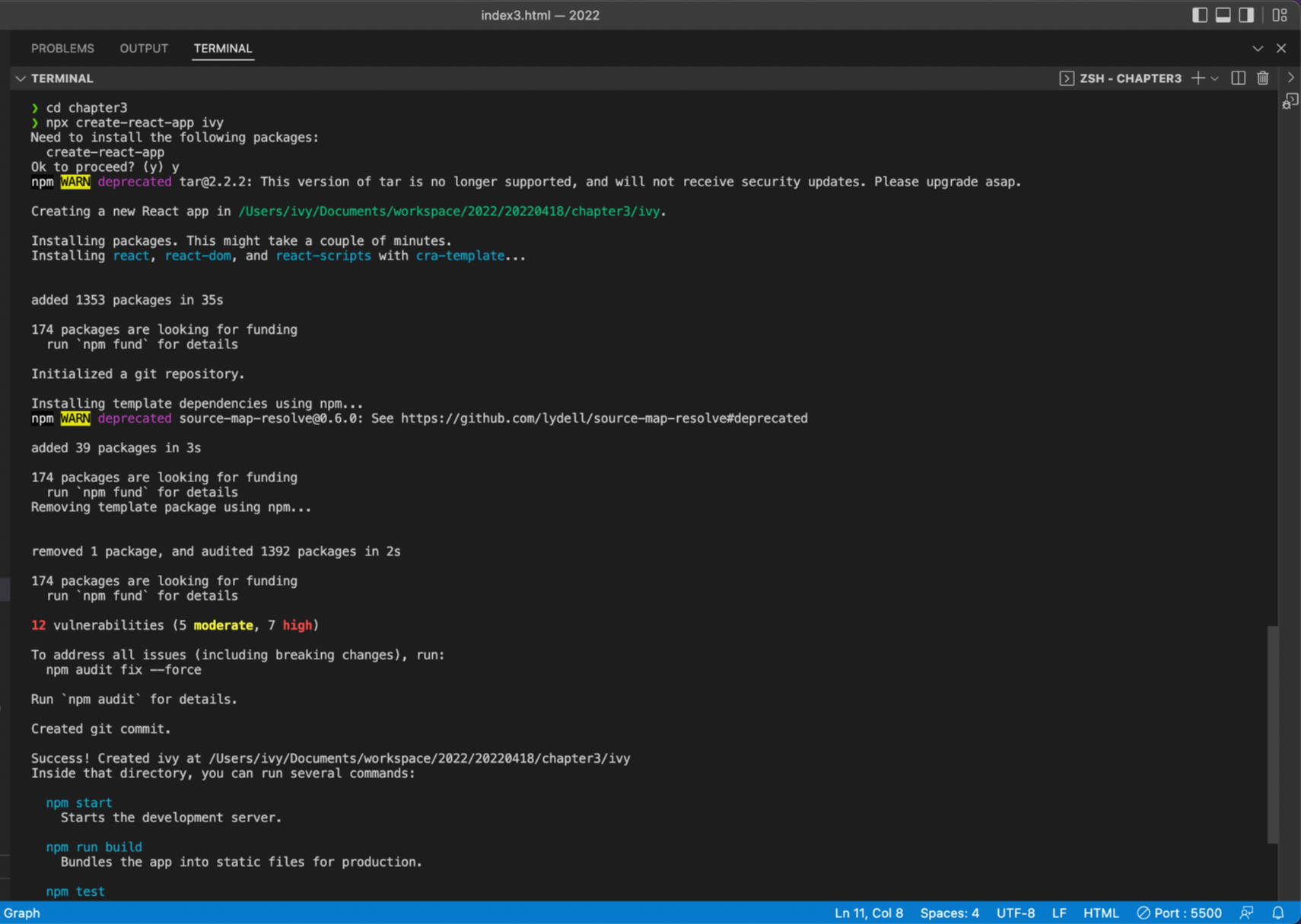
맨 뒤에 ivy라고 작성한 부분은 생성할 디렉토리명이다
$ npx create-react-app ivy

'React > 3. webpack' 카테고리의 다른 글
| webpack4. config(2) - Entry & Context (0) | 2022.04.19 |
|---|---|
| webpack4. config(1) (0) | 2022.04.19 |
| webpack2. 개념 (0) | 2022.04.18 |
| webpack1. 모듈과 추상화 (0) | 2022.04.18 |
댓글